[미라클 TIL 22일차] 모달 vs 페이지
TIL 24. 01. 25
모달 vs 페이지 언제 써야 할까
어떤 상품이나 게시글 등 콘텐츠의 상세 정보를 보여줄 때 모달과 페이지 중 어떤 것을 선택해야 할지 UX 관점으로 알아보았다.
모달과 페이지란?

모달(Modal)은 현재 페이지 위에 레이어 형태로 나타나는 작은 창이다. 사용자가 모달 외부를 클릭하거나 닫기 버튼을 누르기 전까지는 모달 뒤의 페이지와 상호작용할 수 없다. 그 이유는 서비스를 이용하던 흐름을 끊지 않고 추가 정보를 제공하여 해당 정보에 집중할 수 있게 하기 위함이다.
페이지(Page)는 사용자가 새로운 URL을 통해 접근하거나 사이트 내에서 내비게이션을 통해 이동하는 각각의 독립적인 화면이다. 페이지는 보다 많은 정보를 포함하며, 사용자는 페이지 내에서 자유롭게 탐색할 수 있다.
모달과 페이지를 사용할 때의 장단점
모달 사용 장점
- 흐름 유지: 현재 페이지를 벗어나지 않고도 추가 정보를 볼 수 있어 흐름을 끊지 않는다.
- 효율성: 작업이나 정보 확인 후에 기존의 작업으로 쉽게 돌아갈 수 있다.
- 집중도: 사용자의 주의를 현재 작업에 집중시킬 수 있다.
모달 사용 단점
- 사용자 경험 저해: 창이 너무 자주 뜨거나 예상치 못한 시점에 나타날 경우 사용자 경험을 저해한다.
- 접근성 제한: 스크린 리더와 같은 보조 기술 사용자에게 접근이 어려울 수 있다.
- SEO: 검색 엔진 최적화(SEO)에 불리하다.
- 대부분의 모달은 별도의 URL을 가지지 않는다.
- 자바스크립트를 사용하여 동적으로 콘텐츠를 생성하므로 검색 엔진에 의해 인덱싱되지 않을 수 있다.
페이지 사용 장점
- 접근성: 모든 사용자가 쉽게 접근할 수 있으며, 검색 엔진 최적화(SEO) 측면에서도 유리하다.
- 다양한 정보: 상세한 정보를 체계적으로 제공할 수 있어, 사용자가 원하는 정보를 찾기 쉽다.
- 브라우저 탐색: URL 방문 기록이 남아 사용자가 일반적인 브라우저 탐색 방법(앞으로/뒤로 가기)으로 탐색할 수 있다.
페이지 사용 단점
- 로딩 속도: 페이지 로딩 시간이 추가되어 사용자 경험이 저하될 수 있다.
- 탐색 흐름: 사용자가 원래 보던 내용에서 멀어져 탐색 흐름이 끊길 수 있다.
정리하자면 모달은 사용자가 현재 페이지를 벗어나지 않고 추가 정보를 볼 수 있게 해 흐름을 유지하고 집중도를 높이지만, 사용자 경험을 저해하고 SEO에 불리하며 특히 접근성 면에서 보조 기술 사용자에게 어려움을 줄 수 있다.
페이지는 모든 사용자와 검색 엔진에게 더 쉽게 접근할 수 있게 하고 정보를 체계적으로 제공하지만, 페이지 로딩 시간이 추가되고 사용자의 탐색 흐름을 끊을 수 있는 단점이 있다.
언제 모달과 페이지를 사용해야 할까?
사용자가 간단한 정보를 빠르게 확인하고 싶을 때, 또는 현재 수행 중인 작업 흐름을 유지하면서 추가 작업을 요구할 때는 모달 사용을 권장한다.
사용자가 보다 많은 정보를 필요로 하거나, 독립적인 내용을 탐색하고 싶어 할 때, 복잡한 작업을 수행해야 하는 경우 페이지를 사용하는 것이 적합하다.
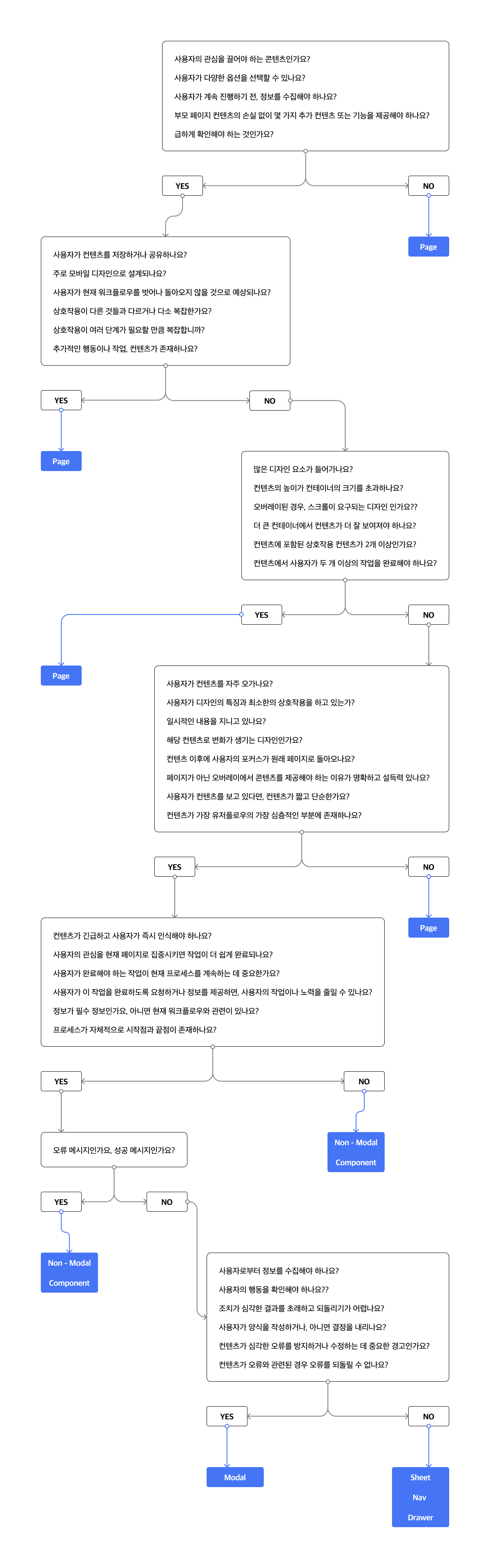
아래의 그림은 UX Planet에서 제공하는 가이드이다.


댓글남기기