브라우저 렌더링 과정 학습 (1)
TIL 23. 11. 02
오늘 한 일
- 브라우저 렌더링 학습
들어가며
가상 DOM을 학습하기 전, 미뤄왔던 브라우저 렌더링에 대해 알아보았다. 브라우저는 어떻게 동작하는가?와 「모던 자바스크립트 Deep Dive」로 학습했다.
브라우저의 렌더링 과정
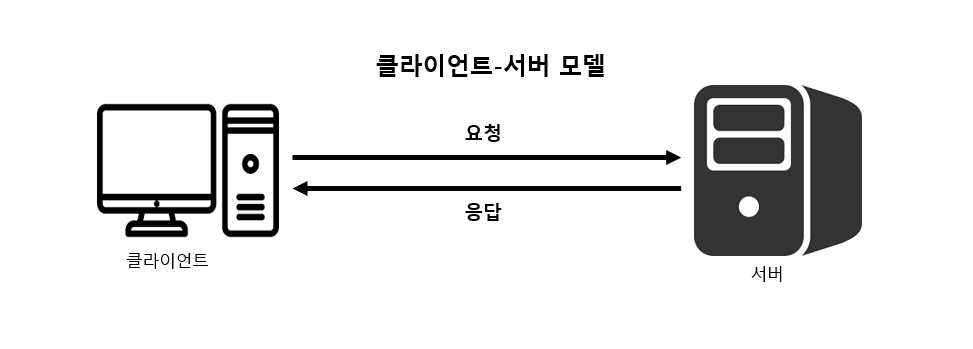
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답 받아 브라우저에 표시하는 것이다. 리소스는 HTML, CSS, JavaScript, 이미지 등 여러 형태로 서버에 존재한다. 그래서 서버에 요청하고 응답 받아 렌더링한다.
웹 리소스는 웹에서 제공하는 모든 콘텐츠로 클라이언트가 요청하는 대상
인터넷에서 데이터를 주고 받는 방식: HTTP
HTTP(Hypertext Transfer Protocol)는 웹 상에서 정보를 주고받는 프로토콜이다. 프로토콜이란 컴퓨터 내부에서, 또는 컴퓨터 사이에서 어떻게 정보를 주고받을지 정의한 규칙 체계이다. 쉽게 말하면 클라이언트와 서버 간의 주고받는 메시지 규칙을 정의한 것.
클라이언트는 서비스를 사용하는 사용자 혹은 사용자의 단말기를, 서버는 서비스를 제공하는 컴퓨터를 가리키는 말이다. 클라이언트에 의해 전송되는 메시지를 요청(requests)이라고 부르며, 그에 대해 서버에서 응답으로 전송되는 메시지를 응답(responses)이라고 부른다.
HTTP 요청과 응답 메시지는 자세히 다루지 않는다. HTTP 메시지 - MDN

브라우저는 웹 페이지를 표시하기 위해 서버에 렌더링에 필요한 리소스를 요청한다. 그런데 어디로 요청을 보내야 하는가?
리소스 위치 찾기: DNS 조회
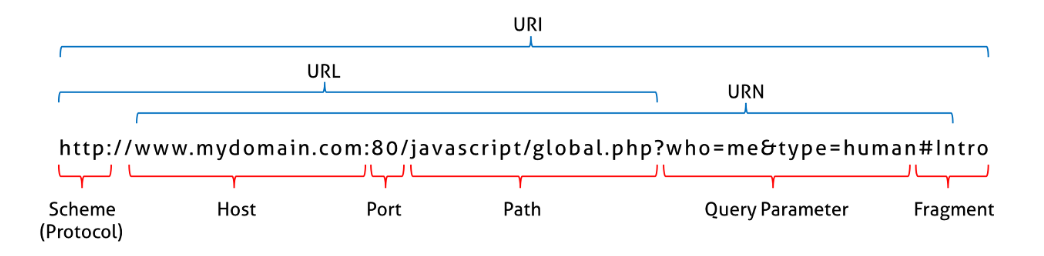
HTTP 요청 대상을 리소스라고 하며 각 리소스는 리소스 식별을 위해 URI로 식별된다. URI(uniform resource identifier)는 리소스를 고유하게 식별하고 위치를 지정할 수 있는 유일한 주소이다. 인터넷에는 수많은 리소스가 있기 때문에 특정 리소스를 가리키는 유일한 값이어야 한다.
URI에 대한 자세한 내용 참고: 웹의 리소스 식별하기
구글은 google이라는 이름, www.google.com의 주소로 식별할 수 있다. 주소창에 검색하는 URL(Uniform Resource Locator)도 일종의 URI다.
도메인 이름 시스템, DNS란?
인터넷 상에서 컴퓨터 간에 식별할 수 있는 고유한 주소를 가진다. 바로 IP 주소이다. IP주소는 실제로는 32자리의 2진수로 이루어져 있고 사람이 이해하기 쉽도록 8비트씩 .으로 영역을 구분한다.
11000000.10101000.00000000.01100100 (2) = 192.168.0.100
사람은 IP 주소를 기억하기 어렵기 때문에 도메인 이름이라는 사람이 이해할 수 있는 주소를 사용한다. Google의 도메인 이름은 ‘google.com’이다. 도메인은 요청하는 웹 서버를 나타낸다.

도메인 이름 시스템(DNS)은 사람이 이해할 수 있는 도메인 주소를 컴퓨터가 이해할 수 있는 IP 주소로 변환한다. 브라우저 주소창에 URL을 입력하고 엔터 치면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다. 일반적으로 서버는 루트 요청(/)에 대해 암묵적으로 index.html을 응답한다.
URL은 도메인을 포함한 경로

댓글남기기